«Design ist kein Zufall!»
Diese Seite ist eine Zusammenfassung der wichtigsten Designbereiche wie Typografie und Farbe, zeigt aber auch psychologische Aspekte des Designs auf.

Das Buch: Die Inhalte im Bereich Designprinzipien basieren auf dem sehr lehrreichen und inspirativen Buch "Design - Die 100 Prinzipien für erfolgreiche Gestaltung" (ISBN-10: 3830712952).
Die Inhalte wurden auf die wichtigsten 11 Prinzipien runtergebrochen.
Der Autor Jan Cibula, webedu.ch ag
Infos/Grafiken:






DESIGN SPIELWIESE (V0.7)
Gut zu Wissen
«Immer schön Mass halten...»
Darf man auch als Webdesigner wissen...
- Masseinheiten:
1 inch = 2,54cm. - Auflösung/Pixeldichte (dots per inch):
72dpi (bei Mac) - 96dpi (bei Windows) - Retina (von 217-401 dpi). - Papierformate:
A4»210x297mm | A3»297x420mm | A5»148x210mm - Farbräume:
RGB (Bildschirm, additiv / Rot-Grün-Blau)
CMYK (Druck, subtraktiv / Cyan-Magenta-Yellow-Key)
Hexadezimal (Web #FF9900 rot-grün-blau). - Bildschirmauflösungen (ScreenResolution):
4K (4096/3840x2160) | WUXGA (1920x1200) | FullHD "1080p" (1920x1080) | HDV "720p" (1280x720) | XGA (1024x768) | SVGA (800x600) | DVD Pal (720x576)
[Wissenswertes zu Print/Web]
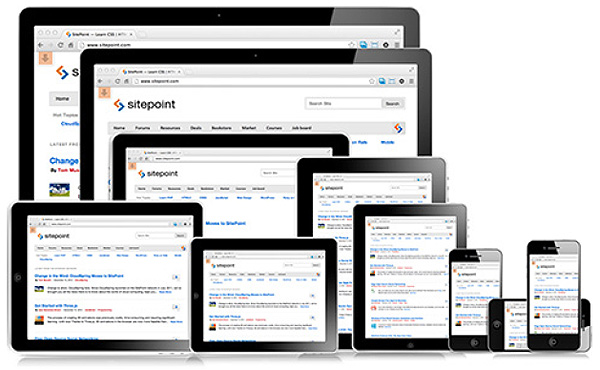
[Responsive Design] [Browsertest Chrome > FullHD Vorgabe]
Grundlagen zur Farbe
«Farbe soll Aufmerksamkeit erregen, Elemente gruppieren, Inhalte vermitteln und Ästhetik verstärken.»
Wird Farbe falsch eingesetzt, kann sie Form und Funktion eines Designs verderben.
Benutze gesättigte Farben vorsichtig und kombiniere wenige davon, ansonsten könnte dies das Auge "erschlagen". Beachte, dass einige Teile der Bevölkerung Probleme mit dem Farbsehen hat!
- Farbpalette: Verwende Farben sparsam (max. 5).
- Farbkombination: Achte auf eine harmonische Farbwahl durch die Positionen im Farbrad.
- Farbsättigung: gesättigte (reine) Farben erwecken Aufmerksamkeit, entsättigte (gebrochene) Farben wirken freundlicher und professioneller.
- Symbolismus: Achte auf die gefühlsbezogene Wirkung von Farben, warme und kalte Farbtöne .
https://color.adobe.com/ [Farbharmonie]
Color Emotion Guide [Die Emotionen der Farben]
https://color.method.ac/ [Color Matching Game]
Grundlagen zur Typografie
«Achte bei Deinen Arbeiten auf Ausrichtung & Leserlichkeit. Man wird es Dir danken.»
Textelemente sollten so platziert werden, dass der Rand von Zeilen/Spalten in einer Linie ist.
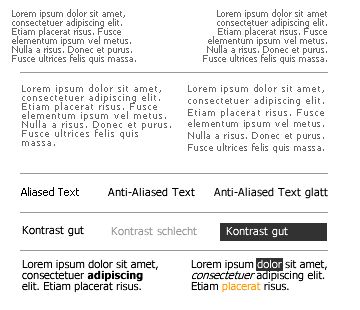
- Zeilenabstände (Durchschuss): Ein grösserer Zeilenabstand wirkt luftiger und leichter zu lesen.
- Spationierung (Zeichenabstand): Sperren des Textes erhöht die Lesbarkeit.
- Kontrast: erhöht Lesbarkeit (aber bitte kein rot auf schwarz!)
- Spaltentext: Lange Texte nicht in breiten Spalten umbrechen, er ist einfacher lesbar.
- Ausrichtung: Flatter- & Blocksatz, Mittelachse.
- Hervorhebungen: Kursiv, Fett, Unterstrichen oder invers, sollten sparsam eingesetzt werden.
- Kerning: Es gibt Schriften welche unschöne und unregelmässige Zeichenabstände aufweisen.
- Schriftarten: Serifen, Serifenlos und Monotype
- Aliasing: Weichzeichnen der Schrift.
http://type.method.ac/ [Kerning Game]
http://www.dafont.com/ [Fonts]
http://visual.ly [Grafiken/Inspiration]
Schriften sind seit Jahrhunderten sehr attraktive Elemente, wenn man diese bewusst und reduziert einsetzt! Mische nicht zuviele davon...
#01 | Form folgt Funktion
«Die Schönheit des Designs ergibt sich aus der Reinheit der Funktion.»
Eine beliebte Aussage von Designern, vor allem von erfolgreichen Designern.
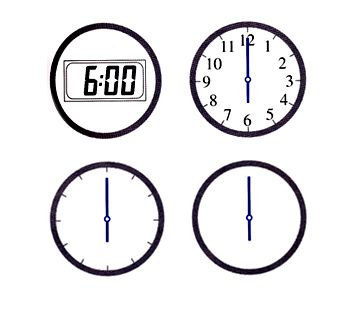
Optimiere und reduziere die ästhetische Form für eine klare Funktion. Eine Mischung beider Varianten ist manchmal auch möglich.
Beispiel(e): Soll eine Uhr schnell und genau gelesen werden ist die digitale Anzeige besser. Steht die pure Ästhetik im Vordergrund, ist eine minimalistische Analoganzeige gefordert.
#02 | Chunking
«Die Technik, bei der viele Informationseinheiten zu einer begrenzten Anzahl Einheiten (Chunks) zusammengefasst werden.»

Auf diese Weise werden Informationen vom Betrachter einfacher verarbeitet und leichter memorisiert. Strukturierte Inhalte bleiben besser im Gedächtnis.
Der Informationsspeicher unseres Kurzzeitgedächtnis ist begrenzt, deshalb werden nur kurze Einheiten verarbeitet und in das Langzeitgedächtnis weitergeleitet.
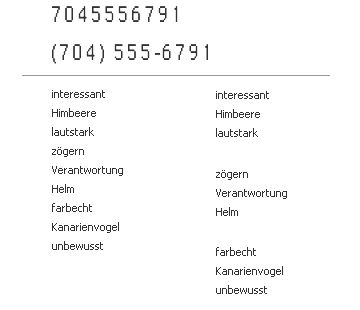
Sollen sich Informationen im Gedächtnis einprägen, teilt man diese am besten in kleine Einheiten "häppchenweise" auf.
Beispiel(e): Wörterreihen oder Telefonnummern werden in kleinen Gruppen besser gespeichert. Du hast ja auch mit den Kärtchen für die Fremdsprachen am besten lernen können.
#03 | Gesetz der Geschlossenheit
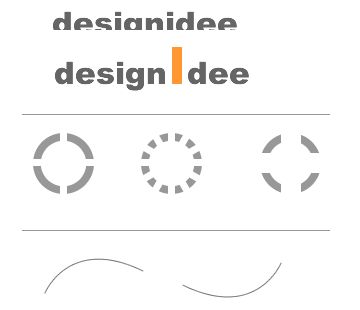
«Die Neigung, eine Gruppe von Einzelelementen als erkennbares und geschlossenes Muster zu sehen.»

Unser Gehirn versucht immer ein Muster, eine Ordnung zu erkennen. Deshalb werden fehlende Teile ergänzt.
Auf diese Weise werden Informationen vom Betrachter einfacher verarbeitet und leichter memorisiert. Strukturierte Inhalte bleiben besser im Gedächtnis.
Der Informationsspeicher unseres Kurzzeitgedächtnis ist begrenzt, deshalb werden nur kurze Einheiten verarbeitet und in das Langzeitgedächtnis weitergeleitet.
Erstelle Designs, welche weniger komplex sind, aber dafür interessanter wirken. Lasse bewusst Elemente weg.
Beispiel(e): Fehlende Informationen werden vom Gehirn ergänzt und bekannte Formen werden geschlossen, um ein Muster zu vervollständigen.
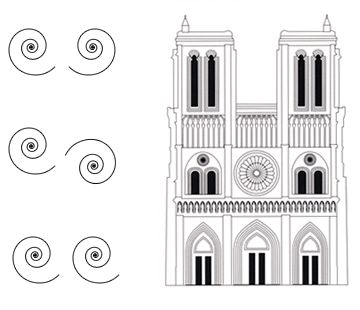
#04 | Symmetrie
«Symmetrie ist die optische Entsprechung von Elementen innerhalb einer Form.»
Symmetrie wurde seit jeher mit Schönheit assoziiert. Bei Pflanzen, Tieren und Menschen finden sich Symmetrien wieder.
Es gibt drei Arten von Symmetrien:
- Spiegelung
- Rotation
- Translation
Verwende Symmetrien für ein harmonisches und stabiles Gleichgewicht in Fotografie und Design. Manchmal kann aber auch ein unsymmetrisches Design spannend und dynamisch wirken ;-)
Beispiel(e): In der Architektur steht Symmetrie für eine stabile Ordnung und suggeriert Sicherheit. Die Pariser Notre Dame beinhaltet alle drei Symmetriearten.
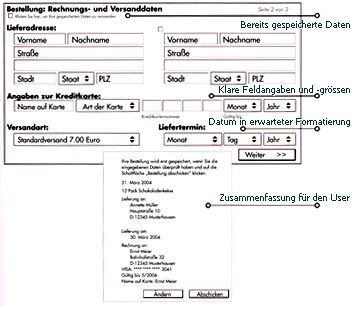
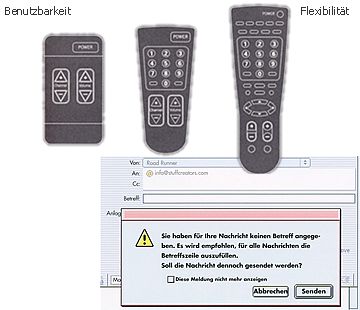
#05 | Benutzerfreund-lichkeit durch Benutzbarkeit & Bestätigung
«Je flexibler ein System ist, desto mehr nimmt seine Benutzbarkeit ab.»

Bestätigung: Technik, mit der unerwünschte Aktionen verhindert werden, indem diese vorher verifiziert werden.
Webseiten oder andere grafische Bedienoberflächen sollten für Benutzbarkeit optimiert werden. Wäge aufgrund der Zielgruppe ab, wie flexibel eine Auswahl sein darf. Baue Bestätigungen und Zusammenfassungen ein.
Beispiel(e): Eine Fernbedienung kann flexibel sein, dadurch aber die Benutzbarkeit unnötig erschweren.Übersichten oder Bestätigungen verhindern falsch ausgefüllte Formulare oder unbeabsichtigte Aktionen. Bei geübten Usern kann dies aber auch nerven.
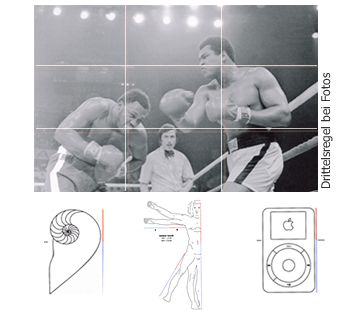
#06 | Goldener Schnitt
«Mathematisches Verhältnis zwischen Elementen einer Form (Höhe zu Breite) das 0,618 beträgt.»
Der Einfachheit halber kann man das Verhältnis 0,618 runden auf 0,666. So wird aus dem goldenen Schnitt die Drittelsregel.
Der goldene Schnitt findet sich überall in der Natur, der Kunst und der Architektur. Piet Mondrian und Leonardo da Vinci bauten den Schnitt in ihre Bildwerke ein.
Setze die Drittelsregel für deine Designs und Fotos ein. Das dadurch entstehende Bild wird immer (unterbewusst) als stimmiger angenommen.
Beispiel(e): Ein Screendesign oder ein Foto sollte die Drittelsregel möglichst beinhalten. Bei Landschaftsaufnahmen sind 1/3 Landschaft und 2/3 Himmel oder umgekehrt. Ausnahmen sind erlaubt :-)




#07 | Ökonomieprinzip & Hicks Gesetz
«Bei einer Auswahl an funktional ähnlichen Designs soll das einfachste gewählt werden.»
Hicks Gesetz:
Je mehr Alternativen zur Auswahl stehen, desto länger braucht man, um sich zu entscheiden.
"Die Natur arbeitet auf möglichst kurzem Wege". (Aristoteles)
Hast Du mehrere Designvarianten mit denselben Funktionen erstellt, wähle davon das einfachste! Weglassen erhöht oft die Funktionalität und Ästhetik eines Designs. Bei Auswahlen solltest Du die Anzahl Alternativen begrenzen.
Beispiel: Je mehr Einstellungen für ein Gerät vorliegen, desto länger braucht der Benutzer um sich zu entscheiden (Kaffeemaschine, Konfitüre einkaufen).
#08 | GIGO (Garbage In - Garbage Out)
«Die Qualität von Systemausgaben hängt von der Qualität der Systemeingaben ab.»
Gute Eingaben führen zu guten Ergebnissen und schlechte Eingaben zu schlechten Ergebnissen.
Beachte, dass Du aus einer qualitativ schlechten Logovorlage kein gutes "hervorzaubern" kannst.
Verlange vom Kunden immer saubere, brauchbare und bestmögliche Daten.
Bei Eingabeformularen kannst Du Fehleingaben mit etwas Aufwand umgehen und saubere Ausgaben sicherstellen.
GIGO gilt auch in allen anderen Bereichen:
- Ernährung ("Du bist was Du isst")
- Pädagogik (Schlechte Lehrer bringen es nicht)
- Design, usw.
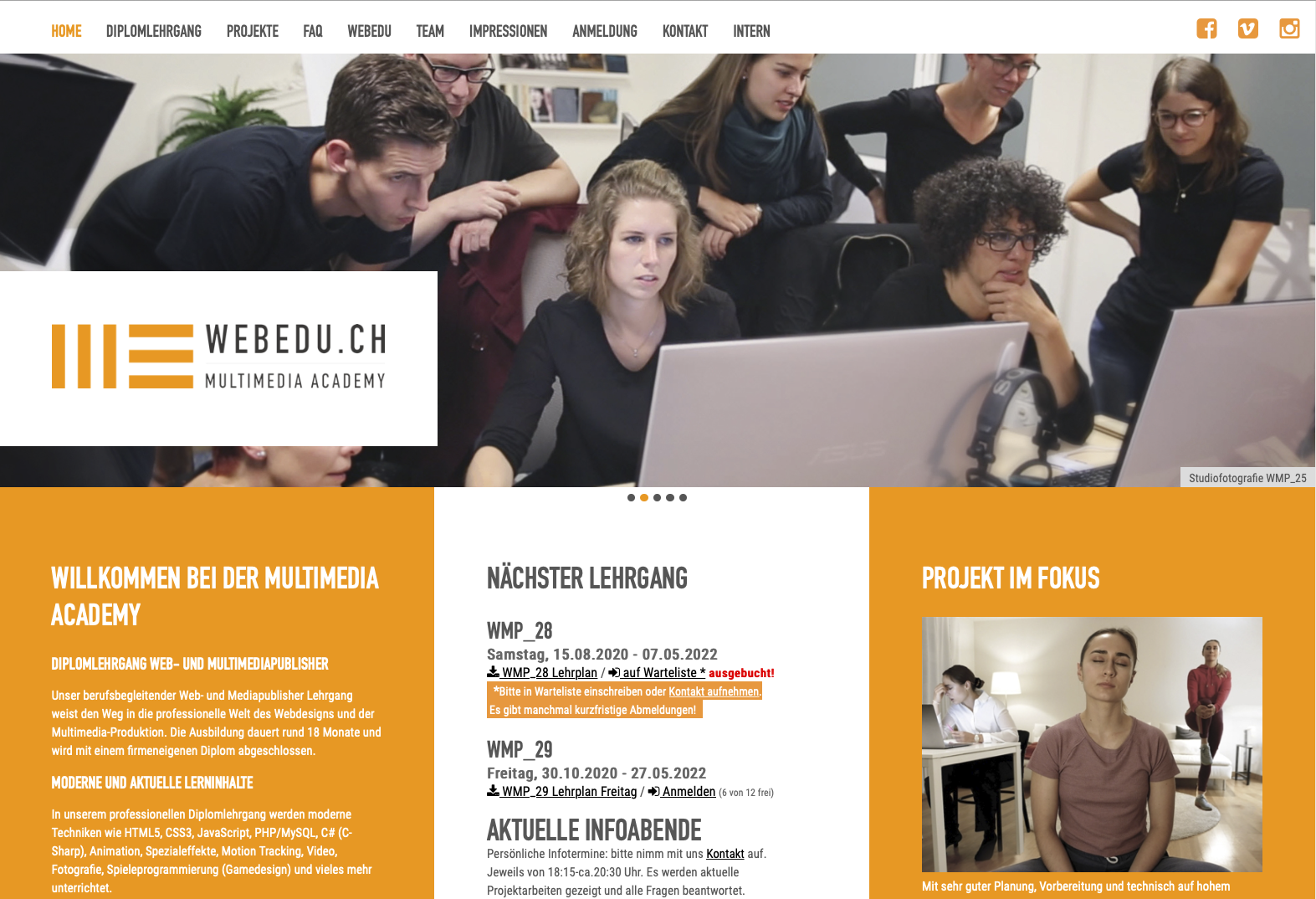
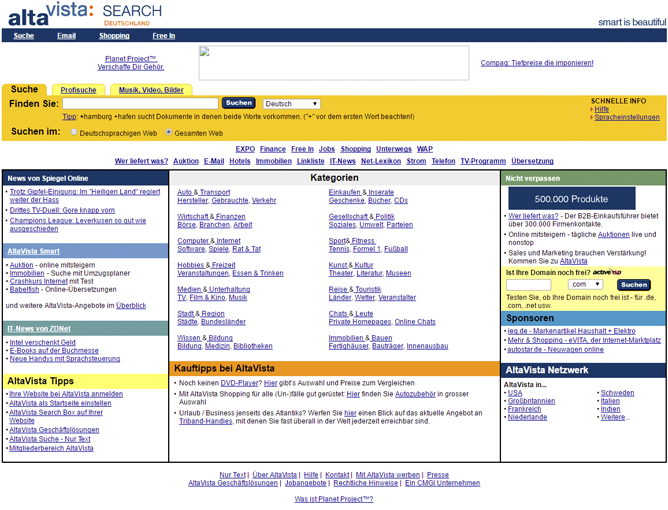
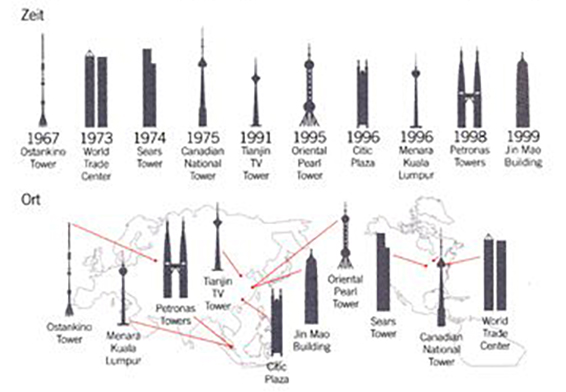
#09 | Informations-organisation
«Es gibt 5 Prinzipien zur Organisation von Information: Kategorie, Zeit, Ort, Alphabet und Hierarchie.»
Die Informationsorganisation ist einer der wichtigsten Faktoren, um die Meinung eines Benutzers zu beeinflussen.
- Alphabetische Organisation
- Zeitliche Organisation
- Örtliche Organisation
- Hierarchische Organisation
- Kategorische Organisation
Organisiere die Information in Deinem Design oder auf Deiner Website nach einem der obigen Prinzipien. Arbeite mit Gruppen oder Hierarchien für Navigationen.
#10 | Bedürfnis-hierarchie
«Damit ein Design erfolgreich ist, muss es erst die grundlegenden Bedürfnisse der Zielgruppe erfüllen. Erst dann können Bedürfnisse auf höherer Ebene berücksichtigt werden.»
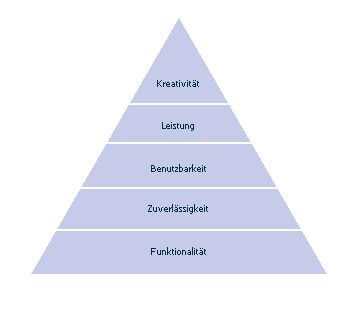
Die Bedürfnisse sollten dieser Reihe nach befriedigt werden
- Funktionalität
(Mobiltelefon sollte mindestens telefonieren können) - Zuverlässigkeit
(Mobiltelefon sollte zuverlässig funktionieren) - Benutzbarkeit
(Mobiltelefon sollte einfach bedienbar & fehlertolerant sein) - Leistung
(Mobiltelefon kann mit Sprache gesteuert werden) - Kreativität & Design
(Mobiltelefon kann auch optisch gut aussehen)
Gehe bei allen Designarbeiten nach diesen Ebenen vor. Du kannst Dir sogar eine Checkliste machen.
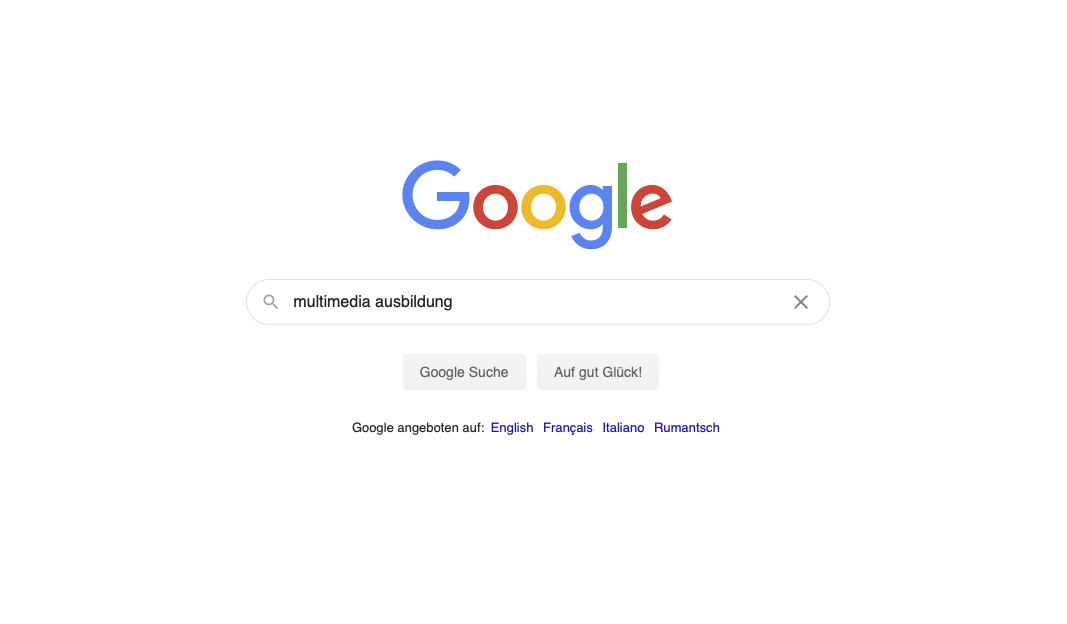
Beispiel: Ein B&O Designerhandy wurde bereits in der Testphase "abgeschossen", 90% der Probanden konnten nicht einmal eine SMS schreiben. Und: weshalb wurde Google so erfolgreich?
#11 | Umgekehrte Pyramide
«Methode der Informationspräsentation, bei der die wichtigsten Fakten und Daten am Anfang stehen.»

Was? Wo? Wann? Wer? Warum? Wie?
Die umgekehrte Pyramide besteht aus einem Vorspann (kritische Information) und einem Hauptteil (erläuternde Information).
Der Vorspann sollte die wichtigsten Fragen beantworten: Was? Wo? Wann? Wer? Warum? Wie?
Der Hauptteil erweitert diese Hierarchie mit tiefergehenden Informationen, meist in derselben Reihenfolge.
Auch bei Webseiten oder Berichten sind diese Methoden zu berücksichtigen und garantieren die Aufmerksameit des Lesers.
Beispiel: Vor allem im Journalismus ist diese Methode sehr gebräuchlich. Heutzutage werden im Web mehr Informationen erst über einen Link "mehr..." (auf einer eigenen Seite) präsentiert.